Draw Circle in Photoshop Cs5
 Adding text on a path is an important technique for designers. If you want to draw a shape and have the text run along it, or fifty-fifty inside it, yous tin can do that using the Photoshop Pen Tools and Shape Tools combined with the Blazon Tool. I'll prove you how to do this now.
Adding text on a path is an important technique for designers. If you want to draw a shape and have the text run along it, or fifty-fifty inside it, yous tin can do that using the Photoshop Pen Tools and Shape Tools combined with the Blazon Tool. I'll prove you how to do this now.
Download Photoshop Complimentary 7 Day Trial
How To Add Text To An Open Curved Path
If yous're brand new to Photoshop or maybe a bit rusty with the the Pen Tool , beginning off by reading my tutorial on how to create curves with the Pen Tool. Otherwise, start hither and follow along below.
1. Create a new Photoshop document. I made mine 1000 px x 1000 px at 72 ppi.
2. Select the Pen tool in the toolbox, or press P as the keyboard shortcut.![]()
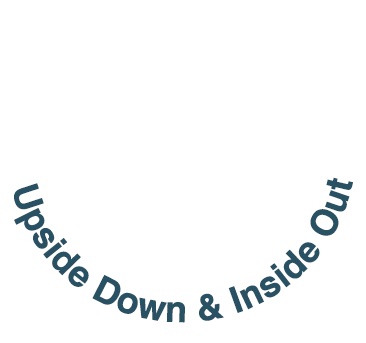
three. In the Options Bar at the top of the screen, you can choose either Shape or Path from the first dropdown. If yous cull Shape, choose any colour for the Stroke, Merely brand sure that the Fill colour is ready to none. Otherwise, Photoshop will start to colour-in your curve as y'all draw it and it tin be a fleck disruptive and hard to see what you're doing. If y'all choose Path, there will be no colours involved and y'all will only draw a path.

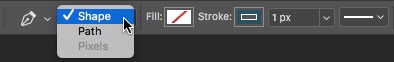
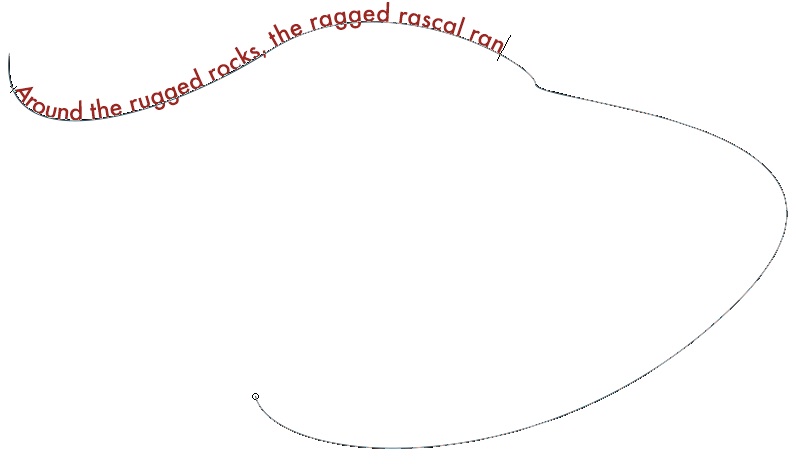
4. Depict a elementary curved path with the Pen Tool.

five. Select the Text tool in the Tools panel or press T on the keyboard as a shortcut.![]()
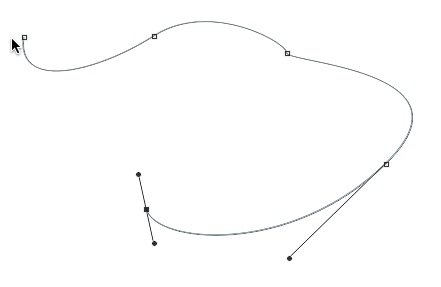
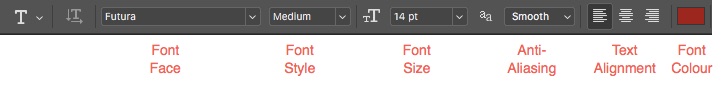
6. In the Options bar (below), choose options such equally font and alignment before yous type. You tin can always change options settings later on you've typed the text. As you are putting text downwards on a white background, brand certain to modify your Font Colour to something other than white, otherwise, you won't be able to see it.

7. If yous chose a left text alignment, which is the default alignment, click near the left side of the path with the Text tool, then beginning typing. If you chose a centred text alignment, click near the center of the path you drew, then first typing. Notice how the Text tool cursor changes to an I-Axle with a path through it.

As you blazon you'll run across that your text follows the direction of the path.

8. When you're finished typing, click the checkmark icon on the Options bar to commit the text (or any changes you lot made) and to deselect the text.
At present the path y'all originally drew has disappeared and your text is floating beautifully along an invisible path.
How To Edit Text on a path
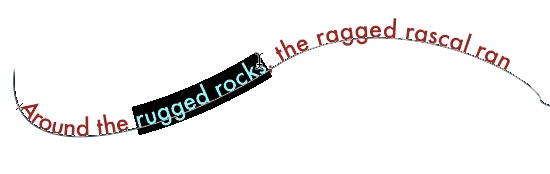
Editing text on a path is the same as editing "normal" text in Photoshop. To change the font confront, font size, or font colour of existing text, outset use the Text tool to select the text past clicking and dragging to highlight the piece of text, then change the settings.

Reposition text on a path
Often your text won't appear exactly where you want it on the path, so you can movement it along the path y'all've fatigued by using the Path Selection Tool (black arrow).
1. Make sure your text layer is selected, then choose the Path Selection tool. It's the Black Arrow.![]()
2. Hover the cursor near the commencement of the text. Discover that the cursor changes to what'southward known as an I-beam-and-triangle. This indicates that you can at present drag the text forth the path.

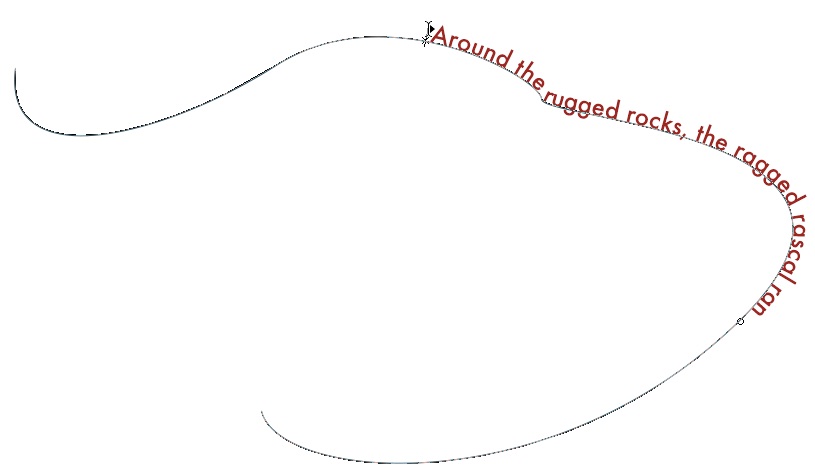
iii. Drag the text along the path. It will virtually feel like you're pushing it. Y'all'll see the text movement along and follow the curves yous drew.

How To Add Text Around A Shape In Photoshop
Again this is another technique frequently used by designers, particularly in logo design. Let's take a look at how to add text around a shape. In this case, I'1000 calculation text around the outside of a circle, simply you lot tin can practice this with ANY vector shape.
1. Create a new certificate in Photoshop. I made mine 1000 x 1000 px at 72ppi.
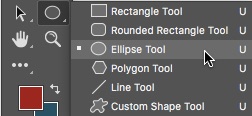
2. Select the Ellipse Shape Tool.![]()
It is hidden nether the Rectangle Shape Tool, so click and hold on the Rectangle Tool in the toolbar and the hidden tools will announced. Choose the Ellipse.

3. Click and drag out a circle on your certificate.
Tip: Hold down Shift to become a perfect circle as y'all drag.
4. Select the Text tool in the Tools panel or printing T on the keyboard every bit a shortcut. Cull your text settings as earlier.
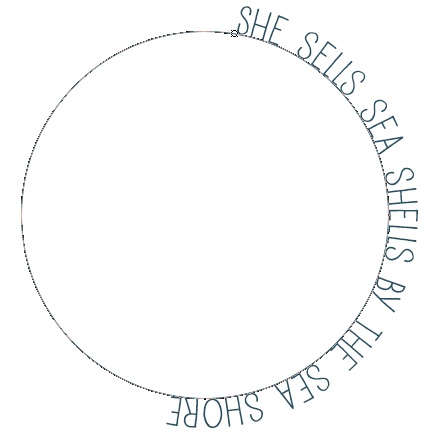
five. Move your Text Tool cursor over the circle shape and notice how it changes to point Type On A Path. Kickoff typing.


6. As we saw previously with Text On A Path, you can select the Path Selection tool and move the text along the path.

How to motility type to the inside of a shape
We've seen how to add together text to the outside of the path. But how do we set the text inside the shape? Here'southward how:
1. Start with some text on a path, as above and motility the text to the position you desire.

2. Drag the Text tool across the text on a path to select it.

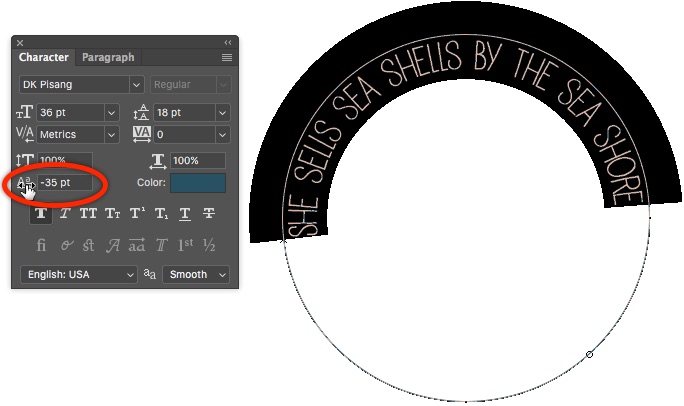
3. On the Character panel, go to the Baseline Shift field, and enter a negative number. In my case, I institute that -35 moved the text downwards and beyond the path into a position I wanted. Lower the Baseline Shift until y'all are happy with the alignment of the text with the inside of the shape.

4. You might find that after reducing the Baseline Shift, the letters are now very shut together. Y'all can adjust the space between letters by adjusting the value in the Tracking field on the Character Console.
![]()
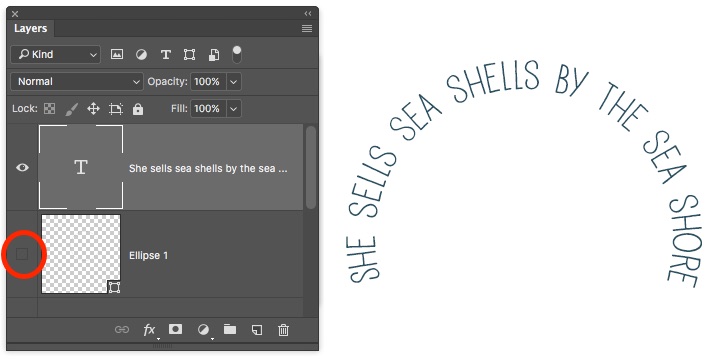
five. Deselect the text. If you tin can still see the ellipse shape, go to the Layers panel and plow off the visibility on the ellipse shape layer. Your text should now look something like this:

Motility text to the inside lesser of a circumvolve shape
We've seen how to add text to the outside of the circle and how to move inside the circumvolve. How exercise nosotros put text on the inside at the bottom of the circle? Well, I'thou glad you asked. Hither'southward how:
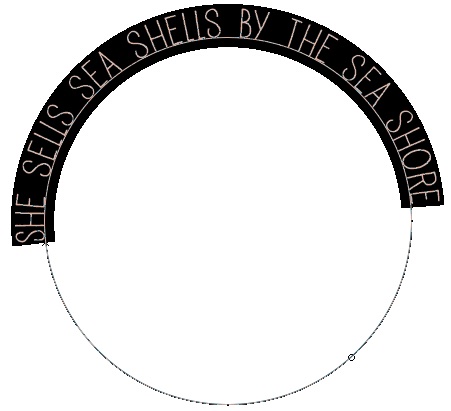
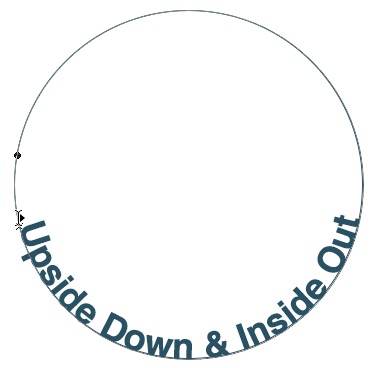
ane. Create your circle vector shape as before and add some text to the exterior.

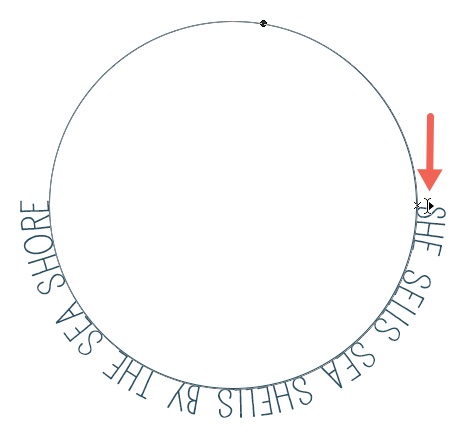
2. Select the Path Option tool in the Tools console and position the cursor over the text.
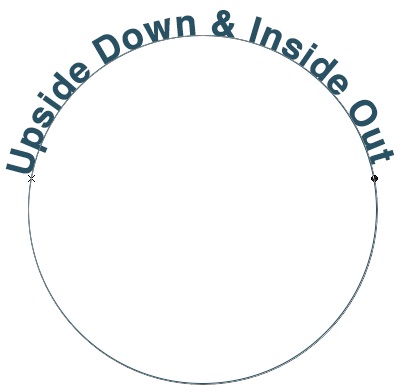
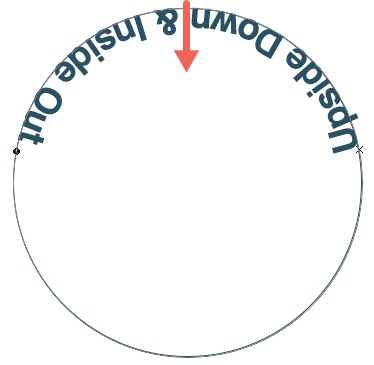
3. When the cursor changes to an I-axle with double arrows, click and drag the text downward until it flips upside down.

Sometimes when you lot flip the text over, you might find the text runs away from you and starts sliding effectually the circle.
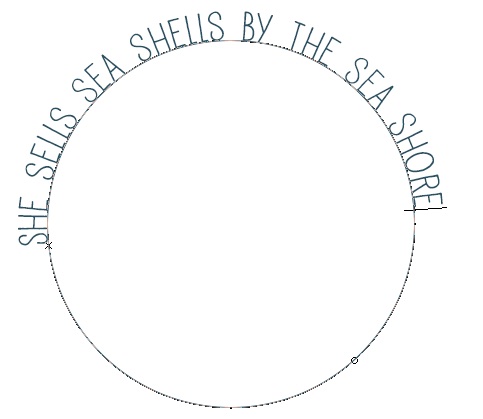
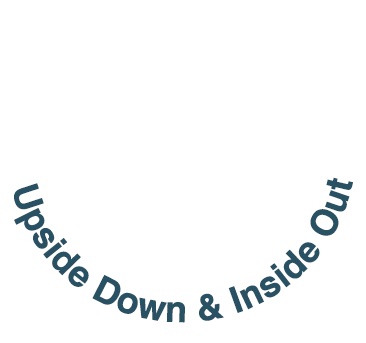
4. Your text is inside the circle, but it's upside down and at the top. To get the text to the lesser of the circle and the correct way around, continue to elevate the text downwardly the side of the shape, all the way to the bottom of the circle. It will automatically announced upright.

Again, if necessary, turn off the visibility of the Ellipse layer to hide the path. Your final text should look something like this:

Download Photoshop Free 7 Day Trial
I hope you found this commodity on creating text on a path in Photoshop useful.
I would exist really grateful if you would share information technology. Thank you! 🙂

Get A Free Printable Photoshop 2022 Toolbar Cheatsheet

Subscribe now to get a costless printable poster showing all of the Photoshop tools and their keyboard shortcut.
Success! Now check your email to ostend your subscription and download your Photoshop Toolbar cheatsheet.
stricklandhourson.blogspot.com
Source: https://www.photoshop-bootcamp.com/how-to-draw-text-on-a-path-in-photoshop/
0 Response to "Draw Circle in Photoshop Cs5"
Post a Comment