Draw a Circle on Javafx Using Processing Import Library
JavaFX - 2D Shapes Circle
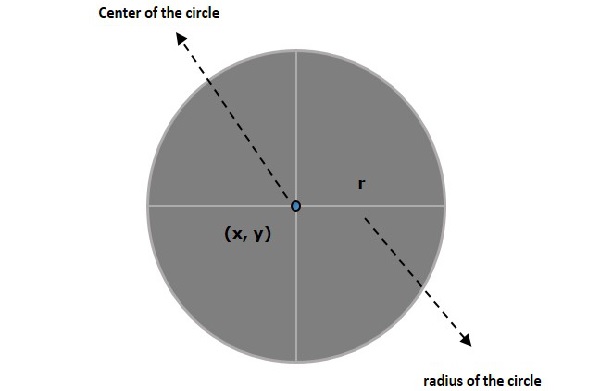
A circle is the locus of all points at a fixed altitude (radius of circle) from a fixed point (the center of circumvolve). In other words, a circle is a line forming a airtight loop, every point on which is a fixed distance from a middle point.
A circumvolve is defined past 2 parameters namely −
-
Centre − It is a indicate within the circle. All points on the circumvolve are equidistant (same distance) from the centre point.
-
Radius − The radius is the distance from the centre to whatsoever betoken on the circle. It is half the bore.

In JavaFX, a circle is represented by a class named Circle. This course belongs to the package javafx.scene.shape.
By instantiating this class, you can create a Circle node in JavaFX.
This class has 3 properties of the double datatype namely −
-
centerX − The ten coordinate of the heart of a circle.
-
centerY − The y coordinate of the center of a circumvolve.
-
radius − The radius of the circle in pixels.
To depict a circumvolve, you lot need to laissez passer values to these properties, either by passing them to the constructor of this class, in the aforementioned lodge, at the fourth dimension of instantiation, as follows −
Circle circle = new Circle(centerx, centery, radius);
Or, by using their respective setter methods every bit follows −
setCenterX(value); setCenterY(value); setRadius(value);
Steps to Draw a Circle
Follow the steps given below to draw a Circle in JavaFX.
Pace one: Creating a Class
Create a Java form and inherit the Awarding form of the parcel javafx.application and implement the start() method of this class as follows.
public class ClassName extends Awarding { @Override public void outset(Stage primaryStage) throws Exception { } } Step 2: Creating a Circle
Yous tin can create a circumvolve in JavaFX past instantiating the class named Circle which belongs to a package javafx.scene.shape, instantiate this class as follows.
//Creating a circumvolve object Circle circle = new Circumvolve();
Footstep three: Setting Properties to the Circle
Specify the x, y coordinates of the middle of the circle and the radius of the circumvolve by setting the backdrop 10, Y, and radius using their corresponding setter methods equally shown in the following code block.
circle.setCenterX(300.0f); circle.setCenterY(135.0f); circle.setRadius(100.0f);
Pace 4: Creating a Group Object
In the kickoff() method, create a grouping object by instantiating the class named Grouping, which belongs to the package javafx.scene.
Laissez passer the circle (node) object, created in the previous step, as a parameter to the constructor of the Group form, in order to add it to the group equally follows −
Grouping root = new Grouping(circle);
Step 5: Creating a Scene Object
Create a Scene by instantiating the class named Scene which belongs to the packet javafx.scene. To this course, pass the Grouping object (root), created in the previous step.
In addition to the root object, you can also pass ii double parameters representing peak and width of the screen along with the object of the Grouping grade as follows.
Scene scene = new Scene(group ,600, 300);
Stride 6: Setting the Title of the Phase
Y'all can prepare the title to the phase using the setTitle() method of the Stage class. The primaryStage is a Stage object which is passed to the start method of the scene class, equally a parameter.
Using the primaryStage object, set the title of the scene equally Sample Application as follows.
primaryStage.setTitle("Sample Application"); Step seven: Calculation Scene to the Stage
Y'all can add a Scene object to the stage using the method setScene() of the class named Stage. Add the Scene object prepared in the previous steps using this method as follows.
primaryStage.setScene(scene);
Pace viii: Displaying the Contents of the Stage
Display the contents of the scene using the method named show() of the Stage class as follows.
primaryStage.prove();
Step ix: Launching the Application
Launch the JavaFX application by calling the static method launch() of the Application class from the main method as follows.
public static void primary(String args[]){ launch(args); } Instance
Following is a program which generates a circle using JavaFX. Salvage this code in a file with the name CircleExample.java.
import javafx.awarding.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.stage.Phase; import javafx.scene.shape.Circle; public class CircleExample extends Application { @Override public void start(Stage stage) { //Cartoon a Circle Circle circle = new Circle(); //Setting the properties of the circle circle.setCenterX(300.0f); circle.setCenterY(135.0f); circumvolve.setRadius(100.0f); //Creating a Group object Group root = new Group(circle); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Phase stage.setTitle("Drawing a Circle"); //Calculation scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void primary(Cord args[]){ launch(args); } } Compile and execute the saved java file from the control prompt using the following commands.
javac CircleExample.coffee coffee CircleExample
On executing, the in a higher place program generates a javaFx window displaying a circle as shown below.

javafx_2d_shapes.htm
Useful Video Courses

Video

Video

Video
stricklandhourson.blogspot.com
Source: https://www.tutorialspoint.com/javafx/2dshapes_circle.htm
0 Response to "Draw a Circle on Javafx Using Processing Import Library"
Post a Comment